以前、WordPressで納品したクライアントから、「メインビジュアルのスライドが表示されなくなった」との連絡があったので調べてみたら、WordPress5.5から実装された“ある機能”が原因だったということがありました。
同様の現象でお困りの方は参考にしてみてください。
不具合の内容
bxSliderで作成しているスライド部分のローディングが終わらず、いつまでたっても画像が表示されない。(下記のようなローディング画像が表示されたまま)

どんなパターンで発生したか
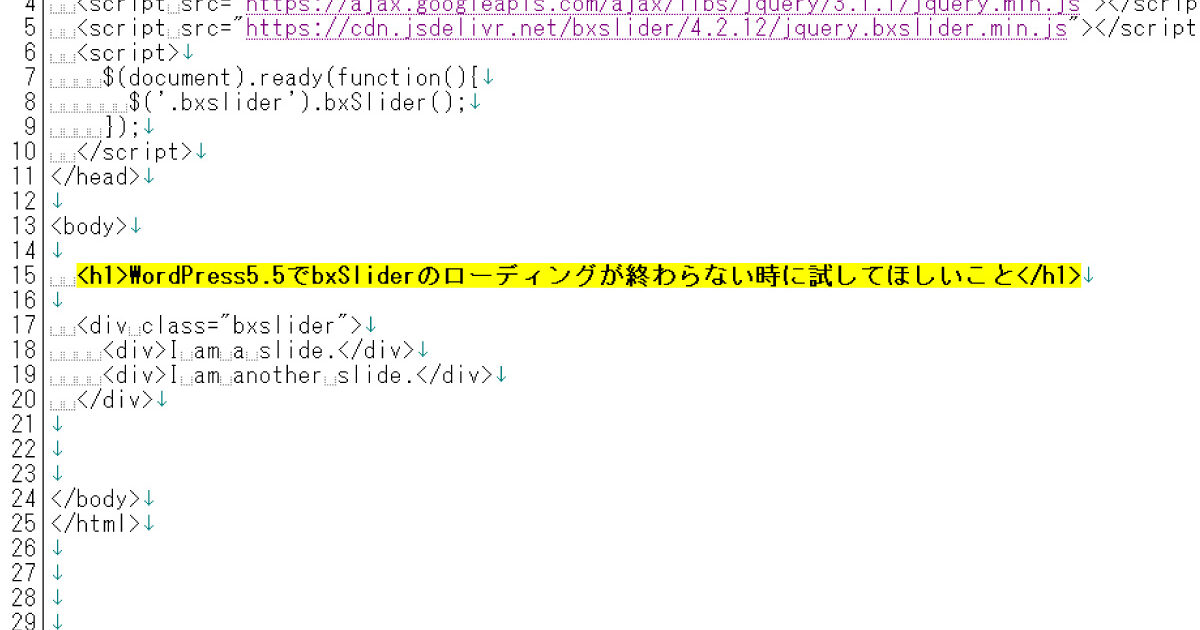
WordPressの機能を利用して、メインビジュアルのスライダー(bxSlider)の画像を指定した場合に発生しているようでした。
(今回の件の場合は、WordPressのウィジェットで画像を指定していました。)
不具合発生時のWordPress、bxSlider、jQueryのバージョンは下記の通り。
- WordPress:5.5
- bxSlider:4.1.2
- jQuery:3.5.1
- スライダーは3枚並べて表示
bxSliderのローディングが終わらない!
その原因は?
クライアントからの指摘を受けすぐに調査を始めたものの、なかなか原因は分からず…
bxSliderやjQueryのバージョンを変えてみたり、スライダー部分の構成を変えてみたりしたものの効果なし。
何気なく開発者ツールでスライド部分のimgのソースを見ていたら、設定した覚えのない loading=”lazy” の文字を発見!
調べてみたらWordPress5.5から、投稿やウィジェットなどで入れた画像に対して、loading=”lazy” 属性(Lazy-load=画像の遅延読み込み)が付与されるようになっていたようでした。
WordPress 5.5では、画像がスクロールして表示されるまで画像の読み込みを待機させます。技術用語では「遅延読み込み (lazy loading)」といいます。
出典:WORDPRESS.ORG「WordPress 5.5「エクスタイン」」
このあたりが不具合の原因になっている可能性も考えられるので、loading=”lazy” を一旦無効にしてみることにしました。
・投稿記事・固定ページのコンテンツ中の画像(画像ブロックなどで入れているもの)
・抜粋の中の画像
・テキストウィジェットの画像
・アバターの画像
・wp_get_attachment_imageを使用したテンプレート画像
※公式では「テキストウィジェットの中の画像に適用」となっていますが、画像ウィジェットにも適用されているようです。
loading=”lazy”を無効にして解決!
loading=”lazy” を無効にするために、functions.php に下記のコードを追加。
add_filter( 'wp_lazy_loading_enabled', '__return_false' );functions.phpの編集方法は主に2通りあります。
・functions.phpファイルをFTPでダウンロード→編集→アップロードする方法
・WordPress管理画面 外観>テーマエディター – テーマのための関数(functions.php) から直接編集
functions.phpは記述の仕方を誤ると管理画面が開けなくなってしまう場合がありますので、FTPでphpファイルをダウンロードして編集する方法を推奨します。
(やむなく管理画面上で直接編集する場合は、細心の注意を払って編集してください。)
確認してみると…
無事ローディングが終わり、スライド画像もちゃんと表示されるようになりました!
どういった条件で発生するかは不明
今回の件の場合は、メインビジュアル(ファーストビュー)部分で起きているので、
それで何故Lazy-loadが関係しているのか
他のスライダープラグインには影響がないのか
他のbxSliderを利用しているサイトは大丈夫なのか
など、根本的な原因や発生要因などがまだ分かっておらず、また、Lazy-loadも適用されなくなってはしまいますが、bxSliderのローディングが消えなくて困っている、とりあえずスライド画像が表示されるようにしたい、という方は試してみてください!